ps怎么局部变暗
1、按L键,用普通套索选中要变暗的部份。
2、如有需要,先进行羽化(CTRL+ALT+D)。使之后的曲线调色不会太生硬。然后确保没有取消选区。
3、按CTRL+M唤出曲线对话框,将曲线的中部下适当调整。调整的时候可以按CTRL+H把选区隐藏。使调整的时候不被选区影响视觉。
ps如何把照片变大
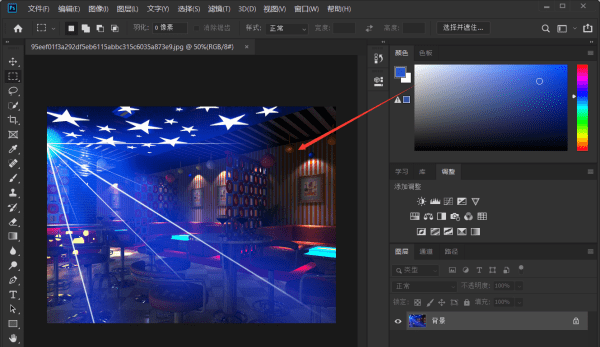
1、把图片拖拽到PS中,图片是在智能对象状态下。
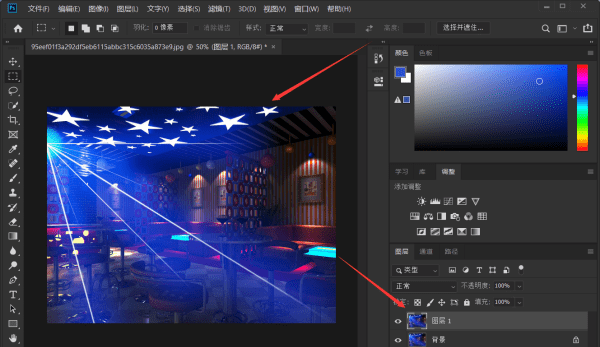
2、在图层面板这里,点击调整图层按钮。
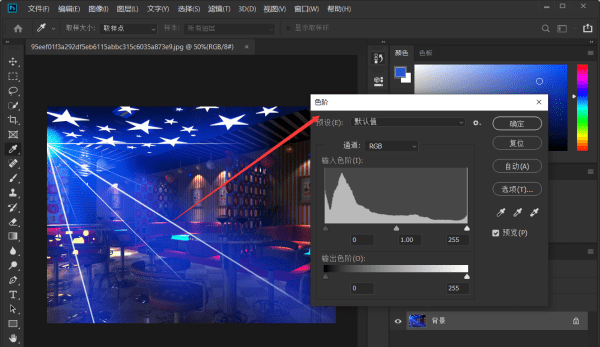
3、这时,会弹出一列菜单,在这菜单中找到并点击:色阶。
4、接下来,在弹出的色阶面板中进行设置图片的周围变暗即可。
在ps中如何将下面的文字变暗一点
1、把字摆放到合适位置,调整大小,增加层次感。
2、主题跟钱有关,找个金箔素材,呼应主题。
3、建立一个文字图层,做剪切蒙版。
4、字体整体效果还是显平,给一些笔画加些阴影,是字体立体起来。
5、找个合适的光效图片,放到字体的合适位置。
6、选中光效图层,调整图层混合模式为滤色,适当调整位置。
7、带有光效的文字就制作好了。
ps出现了一个问题
1、首先在电脑上打开Photoshop软件,然后在PS中打开需要处理的图片。

2、接下来按快捷键“Ctrl+j”将图片复制一层。

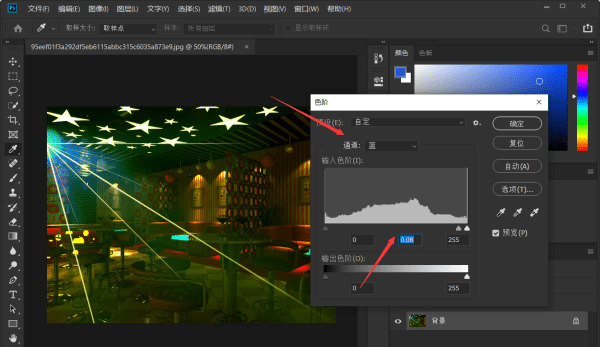
3、然后按快捷键“Ctrl+L”调出色阶对话框。

4、然后选择箭头所指处的“通道”为蓝,然后将箭头所指处的小三角形向右移动。

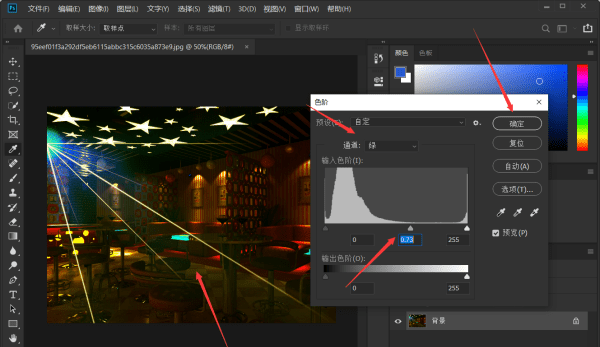
5、接下来选择箭头所指处的“通道”为绿,然后将箭头所指处的小三角形向右移动,点击“确定”即可。

photoshop怎么局部调整亮度
用PHOTOSHOP局部调整亮度的方法为:
1、首先我们在ps中打开我们要进行局部亮度调整的图片。

2、接着我们使用快速选择工具,把要进行调整的局部区域圈起来。

3、接着我们进行调整亮度对比度,调整好后,我们点击后方的确定。

4、然后我们就可以看到经过我们局部调整亮度的图片了。

以上就是关于ps怎么局部变暗,ps如何把照片变大的全部内容,以及ps怎么局部变暗的相关内容,希望能够帮到您。
版权声明:本文来自用户投稿,不代表【易百科】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:350149276@qq.com)我们将及时处理,共同维护良好的网络创作环境。