ps直方图怎么用
点击“窗口”,“直方图”,弹出直方图界面。调整图像时,会出现二个直方图,黑色为调整后的直方图,灰色为调整前的直方图。调整后的直方图黑色(0色阶)增多,此时图片变暗。当直方图白色部分(255色阶)增多时,可以看到图像变亮了起来。
直方图为我们判断图像的色调提供准确的科学依据。
直方图定义:直方图用图形表示了图像的每个亮度级别的像素的数量,展现了像素在图像中的分布情况。
学会看直方图是PS中需要掌握的基本知识。因为在色阶和曲线上都有直方图的体现。
ps直方图怎么用
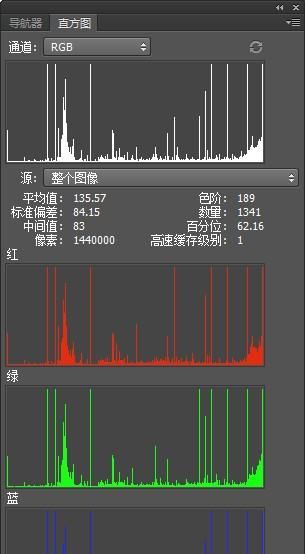
在photoshop中,直方图就是在一张图片中,横轴代表的是图像中的亮度,由左向右,从全黑逐渐过渡到全白,纵轴代表的是图像中处于这个亮度范围的像素的相对数量,使用方法是:
1、打开“窗口--直方图”;
2、打开一张图片,调整亮度,查看直方图信息;
3、“图像--调整--亮度/对比度”,调高亮度,直方图中黑色代表调整后图像信息,彩色表示原图信息;
ps色阶直方图在哪里调出
在Adobe Photoshop中,可以通过选择“图像”菜单中的“直方图”选项来调出直方图。通过查看直方图,用户可以更全面地了解图像的曝光及亮度信息,从而对图像进行更好的修改。此外,用户还可以使用直方图来确定图像的曝光和亮度是否正确,以及图像中是否有过曝或者欠曝的情况。
ps直方图怎么看及调整
直方图只能查看当前图片的信息 并不能调整

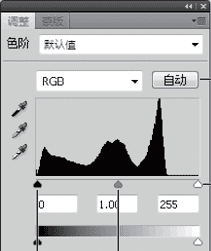
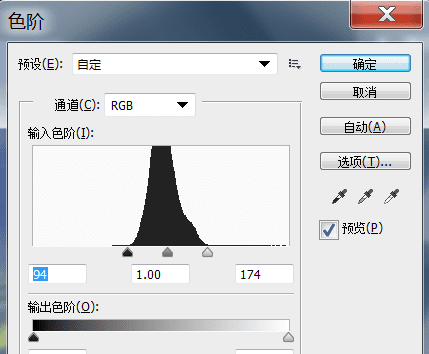
如需要调整的话 可按ctrl+l调出色阶进行调整 色阶一般要求图片左右不能有空白 比如这样的

这就说明亮部缺少 所以往左拉 这是整体调整 你还可以单独每个通道调整 你可以去找点教程看看
ps直方图怎么看及调整
打开方式:菜单栏—窗口—直方图。
一,认识直方图
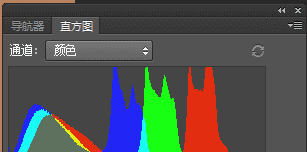
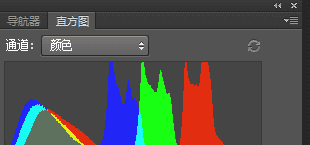
(通道:颜色)

横轴:色彩的明暗信息(非画面的明暗信息),原理同色阶,从左到右分别是:“暗部—中间调—亮部”的色彩明暗信息。
竖轴:色彩信息。从下到上表示像素数量的多少。
二,直方图与曝光
一,曝光
一张照片合格的曝光,应为色彩信息全部被囊括在直方图内。意思就是说,直方图最暗的部分和最亮的部分都没有挤出直方图。
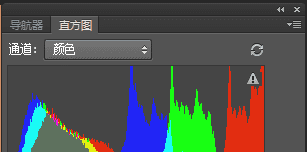
反面案例:
如图,色彩信息挤出直方图的亮部,会丢失许多亮部的信息,这就是曝光过度。

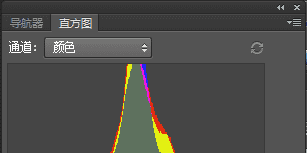
正面案例:
如图,色彩的暗部和亮部都没有超出直方图,没有损失色彩信息,为合格。

二,利用直方图去雾

观察上图直方图,我们得知:图片的主要主要色彩信息集中在中间调,亮部和暗部几乎没有色彩信息。

我们调整色阶,收缩图片的亮部和暗部,把多余的灰部色彩信息去掉。

这样图片的主要色彩信息得以显露,达到了"去雾"的效果。

以上就是关于ps直方图怎么用的全部内容,以及ps直方图怎么用的相关内容,希望能够帮到您。
版权声明:本文来自用户投稿,不代表【易百科】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:350149276@qq.com)我们将及时处理,共同维护良好的网络创作环境。
